Customizing USP Forms is the same basic process as crafting a normal WP Post or Page. The Form is created from the “Edit USP Form” screen, where USP Quicktags may be used to add fields, buttons, and more to the form. Each Quicktag includes its own attributes that may be used to customize the field input. For example, to adding a submit button to the form, the “USP:Submit” Quicktag prompts with an option to specify a custom button value, and then prompts again with an option to specify any custom CSS classes for the button. This Doc covers the USP Quicktags and their corresponding shortcodes and attributes.
Video Tutorial
Check out more video tutorials for USP Pro »
Written Tutorial
USP Form Quicktags
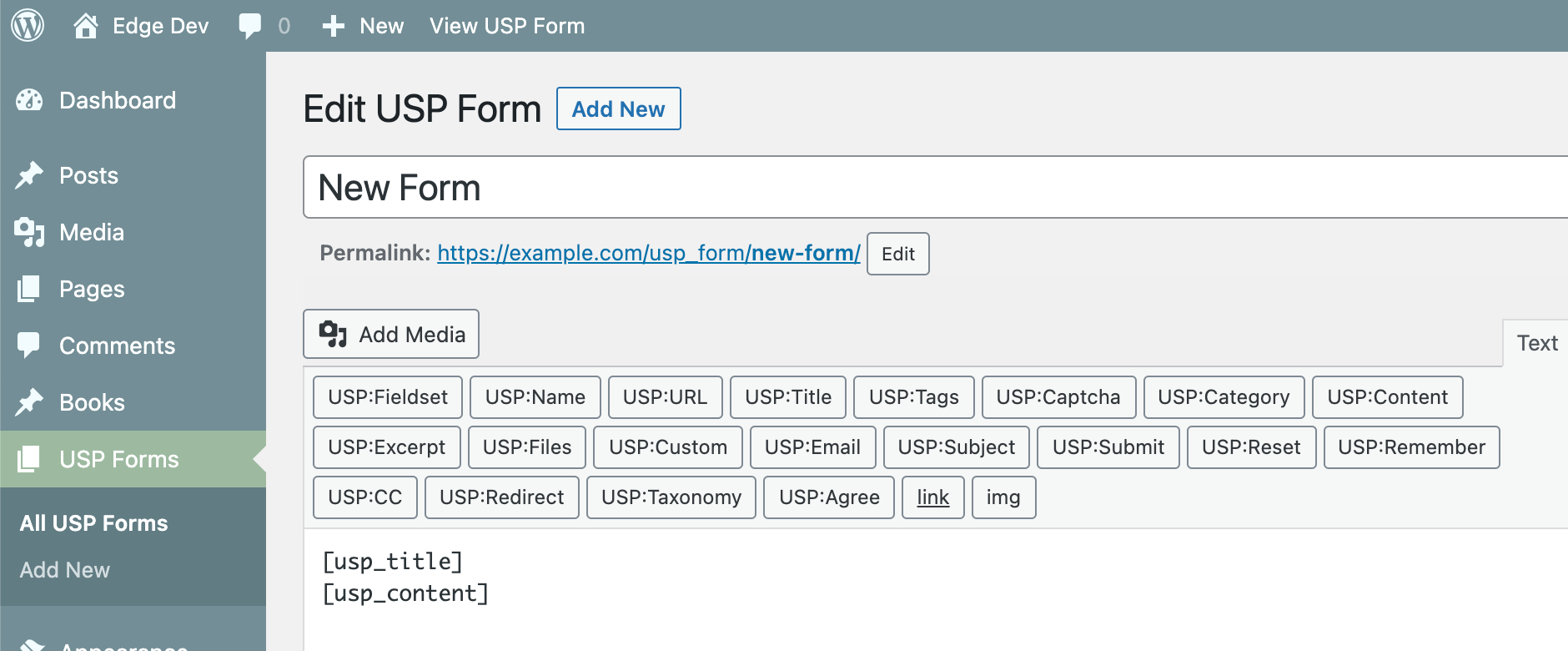
In WordPress, Quicktags are buttons that add content (like markup, lists, and other tags) to the content editor. USP Pro provides a set of Quicktags that make it easy to add shortcodes to any USP Form. Here is a screenshot showing what the Quicktags look like on the “Edit USP Pro” screen in the WordPress Admin Area:
 Screenshot showing the USP Quicktags displayed on the “Edit USP Form” screen in the WP Admin Area
Screenshot showing the USP Quicktags displayed on the “Edit USP Form” screen in the WP Admin Area
So when you are building your form, you can click on any Quicktag to add its shortcode to the form. For example, if you want to add a Name (Post Author) field to the form, you would click the “USP:Name” Quicktag. Each Quicktag adds a different field or element to the form.
Here is a summary of USP Pro Quicktags and the shortcodes they produce, all using default attributes. Note that most of the shortcodes can be used only once per form, as indicated in the fourth column below. For a complete list of all shortcodes and attributes, check out the official USP Shortcode Reference. Also please read the important notes below for more information.
| Quicktag | Shortcode | HTML output | Once per form |
|---|---|---|---|
| USP:Fieldset | [usp_fieldset][/usp_fieldset] |
<fieldset></fieldset> |
|
| USP:Custom | [usp_custom] |
<input name="usp-custom-1" ...> |
|
| USP:Name | [usp_name] |
<input name="usp-name" type="text" ...> |
✓ |
| USP:URL | [usp_url] |
<input name="usp-url" type="text" ...> |
✓ |
| USP:Title | [usp_title] |
<input name="usp-title" type="text" ...> |
✓ |
| USP:Tags | [usp_tags] |
<input name="usp-tags" ...> |
✓ |
| USP:Captcha | [usp_captcha] |
<input name="usp-captcha" type="text" ...> |
✓ |
| USP:Category | [usp_category] |
<input name="usp-cats" ...> |
✓ |
| USP:Content | [usp_content] |
<textarea name="usp-content" ...></textarea> |
✓ |
| USP:Files | [usp_files] |
<input name="usp-files[]" ...> |
✓ |
| USP:Email | [usp_email] |
<input name="usp-custom-1" ...> |
✓ |
| USP:Subject | [usp_subject] |
<input name="usp-subject" ...> |
✓ |
| USP:Submit | [usp_submit] |
<input type="submit" ...> |
✓ |
| USP:Reset | [usp_reset] |
<div class="usp-reset-button"><a href="/your/form/url/?usp_reset_form=true">Reset form</a></div> |
✓ |
| USP:Remember | [usp_remember] |
<input name="usp-remember" ...> |
✓ |
| USP:CC | [usp_cc] |
<div class="usp-contact-cc">A copy of this message will be sent to the specified email address.</div> |
✓ |
| USP:Redirect | [usp_redirect] |
<input name="usp-redirect" type="hidden" value="http://example.com/"> |
✓ |
| USP:Taxonomy | [usp_taxonomy] |
<select name="usp-taxonomy" ...> |
✓ |
Notes
Shortcode Atrributes
Listed above are the shortcodes with no attributes specified, meaning the default attribute values will be applied. When adding shortcodes via Quicktags, all of their attributes will be included, even if left blank. This is perfectly fine and just means the default values will be used.
For example, this:
[usp_content]..is equivaent to this:
[usp_content class="" placeholder="" label="" required="" max="" cols="" rows="" richtext=""]Form Labels
Form labels are included by default for each relevant shortcode. So for example, all inputs and textareas included via shortcode will have its own label automatically included. Other items, such as the reset link and submit button, do not require labels and thus do not include them.
To customize labels, change the value of the label attribute. Blank label attributes will use the default values. To not include a label, there are basically two ways to go about it:
- Replace the field shortcode with its HTML output and delete the label markup
- Use
nullas the value of the shortcode’slabelattribute, like so:[usp_content label="null"]
More information about customizing labels and placeholders: