USP Pro makes it possible for users to include images and other files with their submitted post. They visit the form, select their file(s), press submit and done. But what happens if you want to add a file to the user’s post after it already has been submitted? Follow these steps..
Manually add file to submitted post
Follow these steps to add any file to a post after the post has been submitted:
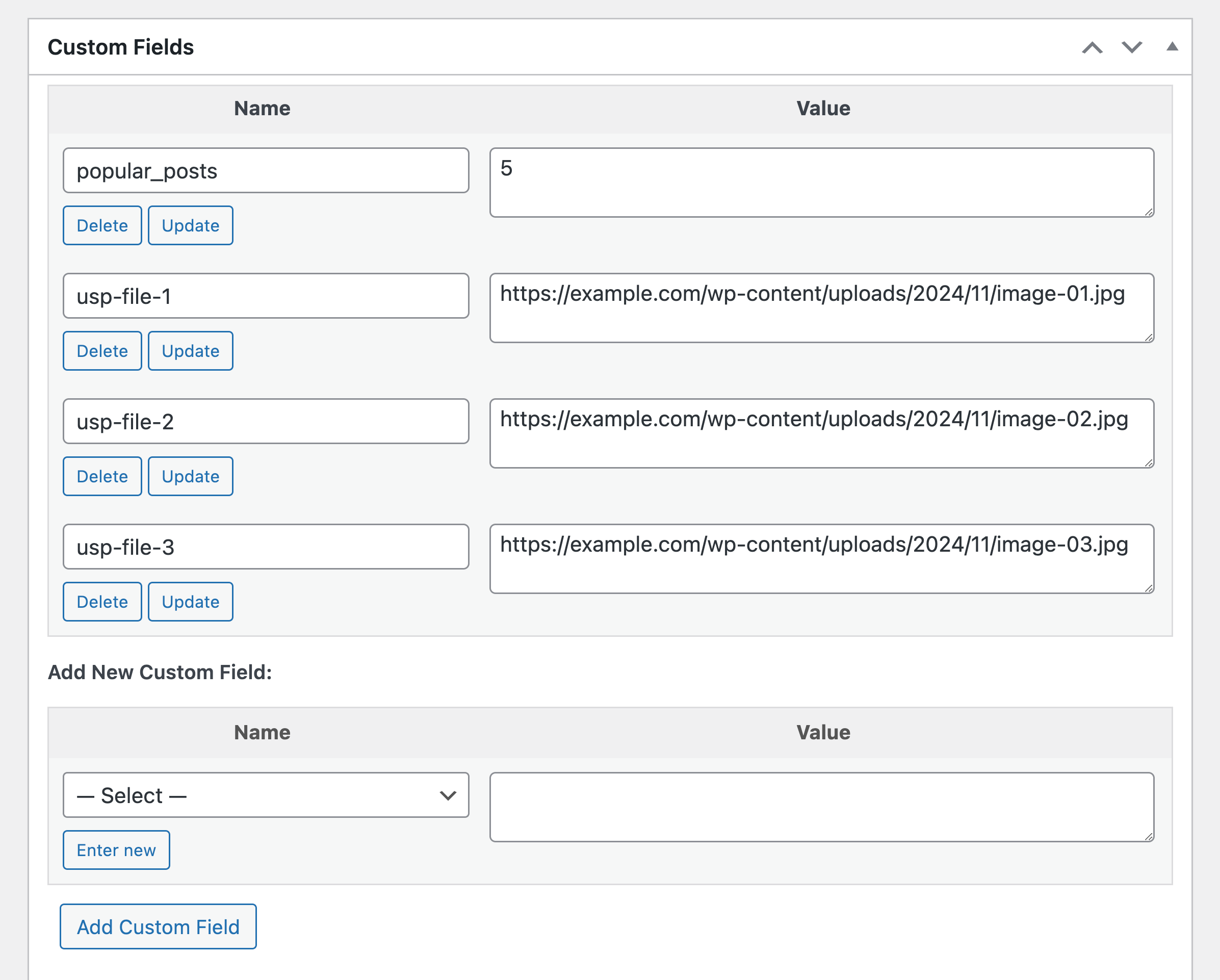
FIRST: you need to get the correct field name for attached files. To do this, simply submit a test post that includes some files. Then to get the field name, visit the submitted post on the “Edit Post” screen. There you can enable and toggle open the Custom Fields panel, which includes the name and value of each custom field. Here is a screenshot to give you an idea of what to look for:
From the Custom Fields panel, we know the custom field names and values for submitted files:
Name Value
usp-file-1 https://example.com/wp-content/uploads/2024/11/image-01.jpg
usp-file-2 https://example.com/wp-content/uploads/2024/11/image-02.jpg
usp-file-3 https://example.com/wp-content/uploads/2024/11/image-03.jpgSo for an example form that allows three images, the field names will be like:
usp-file-1
usp-file-2
usp-file-3NEXT: once you know the field names, you can add a new file to the post like so:
- Add a new image to the WP Media Library
- Next to the image, click “Attach” to attach the image to the desired post
- Click the new file to be taken to its “Edit Media” screen
- Copy the URL of the image from where it says, “File URL”
- Visit the submitted post via the “Edit Post” screen
- Add a new custom field via the Custom Fields panel
- Save changes and done.
For example, let’s say we want to add an image using field name usp-file-4, so that a fourth image will be attached to the post. We grab the file’s Full URL, visit the Edit Post screen, and add the following custom field:
Name Value
usp-file-4 https://example.com/wp-content/uploads/2024/11/image-04.jpgSave changes and done :)