This tutorial explains how to add some predefined text to the content field in any form.
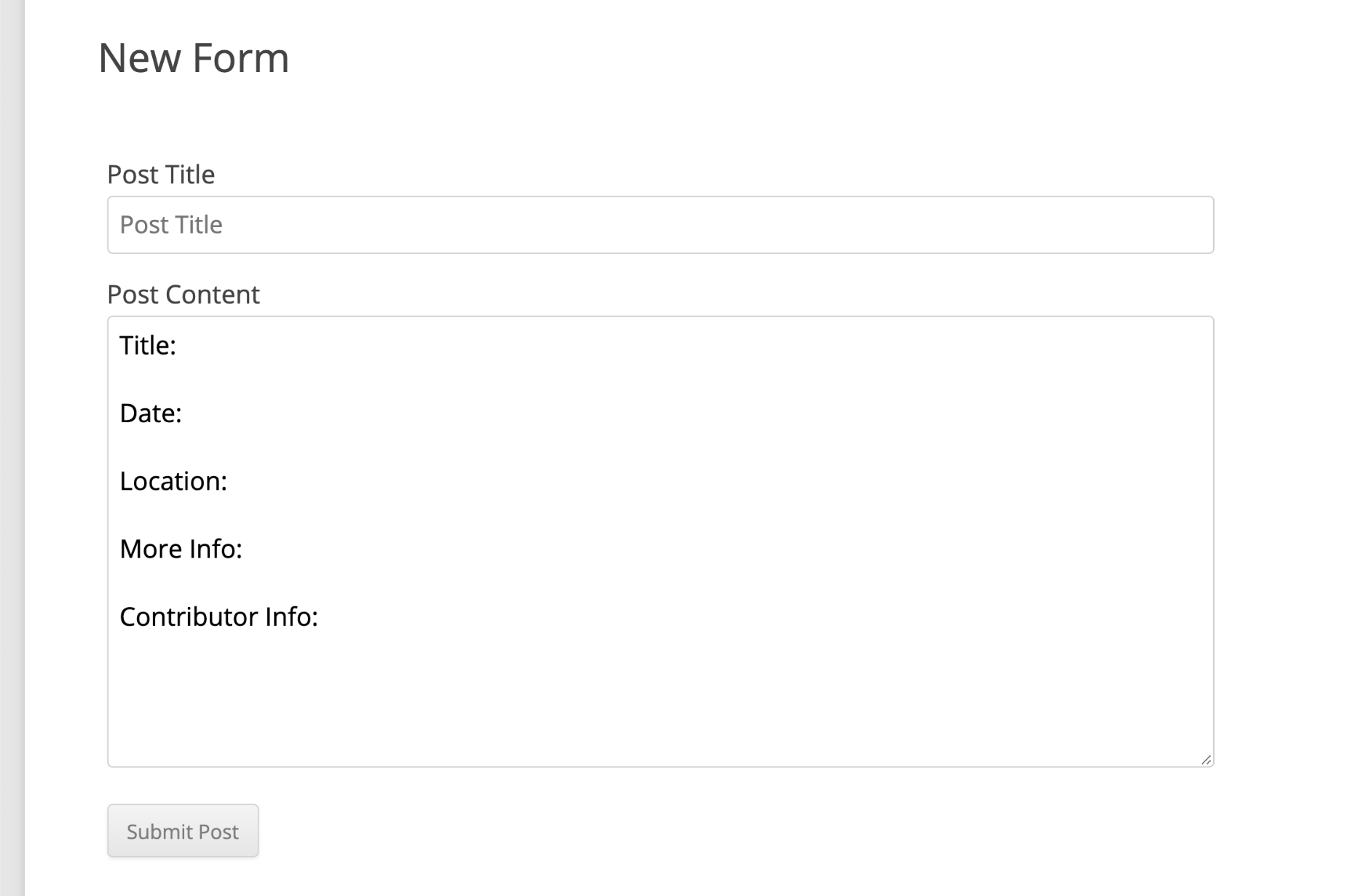
This is useful, for example, if you want to display some information inside of the textarea, as shown in this screenshot:

To accomplish this, first make sure to include the content shortcode in the form:
[usp_content]Then add the following slice of jQuery, either directly in the form, via the CSS/JS settings, or in your theme’s JavaScript file:
<script>
jQuery(document).ready(function($) {
$('.usp-input-content').val('Title:\n\nDate:\n\nLocation:\n\nMore Info:\n\nContributor Info:\n\n');
});
</script>Here you can customize the text that appears by tweaking “Location”, “More Info”, and so forth to suit your needs. Also note that \n refers to a line break, so \n\n is two line breaks, etc.
Lastly, make sure to enable Advanced ▸ “Allowed HTML in post” to retain the line breaks and other formatting.