As of version 1.7, USP Pro supports Custom Taxonomies. So you can create forms that enable the user to select a taxonomy (or taxonomies) for the submitted post. Read on to learn how it’s done..
Step 1: Theme Support
First, and most importantly, any taxonomy that you would like to use must be supported by the theme. For more information on how this is done, ask your theme provider or consult the WP Codex.
Step 2: Add Shortcode
Once your theme supports one or more taxonomies, you can use them in your USP Forms. To include a field for any custom taxonomy, include the following shortcode in any USP Form:
[usp_taxonomy tax="TAXONOMY" terms="TERMS"]Replace “TAXONOMY” with the name of your custom taxonomy, and replace “TERMS” with the term IDs (comma-separated) that should be included as options.
[usp_taxonomy] shortcode and add it to the form. Here is a screenshot FYI.Once included in the form, the taxonomy field will enable the users to select which terms should be associated with the submitted post. As with other shortcodes, there are a number of attributes that may be used to configure the taxonomy field exactly as required. Let’s take a look..
Shortcode Attributes
Here is a complete list of attributes that can be used to customize the taxonomy field when using the [usp_taxonomy] shortcode. For example, to add a taxonomy shortcode that does the following:
- Adds a custom class
custom-taxonomyto the taxonomy field - Adds a label “Custom Taxonomy” to the taxonomy field
- Requires the taxonomy field in order to submit the form
- Includes terms for the “Animals” taxonomy
- Enables the user to select multiple terms
- Includes taxonomy terms with the following IDs: 12, 13, 14, 15, 16, 17
- Displays the list of taxonomy terms as a dropdown menu
Here is the shortcode required to add this field to a form:
[usp_taxonomy class="custom-taxonomy" label="Custom Taxonomy" required="true" tax="animals" size="" multiple="true" terms="12,13,14,15,16,17" type="dropdown"]Note that all USP Pro shortcodes (and template tags) are also displayed/described in the plugin settings via the Tools tab.
Hidden Fields for Custom Taxonomies
It also is possible to add default Taxonomies by including hidden fields in the form. Here is an example:
<input type="hidden" name="usp-taxonomy-people[]" value="1" />
<input type="hidden" name="usp-taxonomy-people[]" value="2" />
<input type="hidden" name="usp-taxonomy-people[]" value="3" />Here we are specifying three default Taxonomies for people. To customize for your own use, change “1”, “2”, “3” to your tax term IDs, and change “people” to tax name. Then add to any form and then verify proper functionality by submitting a few test posts.
Multiple taxonomy fields
With USP Pro, you can include multiple taxonomy fields to any form. For example:
[usp_taxonomy tax="people" terms="51,52,53" type="checkbox" multiple="true" required="true"]
[usp_taxonomy tax="animals" terms="63,64,65" type="checkbox" multiple="true" required="true"]The only real requirement is that the tax and terms attributes correspond to actual taxonomies and terms. You can add as many taxonomy fields as desired.
Let users specify their own taxonomy terms
As of USP Pro version 2.0, it is possible to enable visitors to specify their own taxonomy terms. To do so, add the following markup to your form, for example:
<input name="usp-taxonomy-people" type="text" />That is the basic markup required to let users specify their own terms. There are two things that must be included:
- The value of the
nameattribute must begin withusp-taxonomy-and end with the name of your taxonomy (e.g.,peoplein this example). - The
typeof field must be set totext.
Once you’ve got the basic text input field, you can embellish it with all of the usual trimmings. For example, here is the same input field with all sorts of bells and whistles mixed in:
<label for="usp-taxonomy-people" class="usp-label usp-label-taxonomy">People (comma separated)</label>
<input name="usp-taxonomy-people" type="text" value="" data-required="true" maxlength="99" placeholder="Terms" class="usp-input usp-input-taxonomy" />You can even include multiple user-specified tax-term fields, for example:
<label for="usp-taxonomy-people" class="usp-label usp-label-taxonomy">People (comma separated)</label>
<input name="usp-taxonomy-people" type="text" value="" data-required="true" maxlength="99" placeholder="Terms" class="usp-input usp-input-taxonomy" />
<label for="usp-taxonomy-animals" class="usp-label usp-label-taxonomy">Animals (comma separated)</label>
<input name="usp-taxonomy-animals" type="text" value="" data-required="true" maxlength="99" placeholder="Terms" class="usp-input usp-input-taxonomy" />There is no limit to the number of custom tax fields that may included in a USP Form!
Enable numbers as term names
As of USP Pro version 3.8. By default if the user enters a number in a taxonomy field, it will be treated as a term ID. To change that behavior so that numbers are treated as literal term names, add the following hidden field to your USP Form:
<input name="usp-tax-numeric" type="hidden" value="people" />Then change the name attribute to match the name of your taxonomy. For example, if you are adding a taxonomy text-input field named “people” that looks like this:
<input name="usp-taxonomy-people" type="text" />To enable numbers as term names for that taxonomy field, add the following hidden field anywhere in the form:
<input name="usp-tax-numeric" type="hidden" value="people" />So finished form will include both fields:
<input name="usp-taxonomy-people" type="text" />
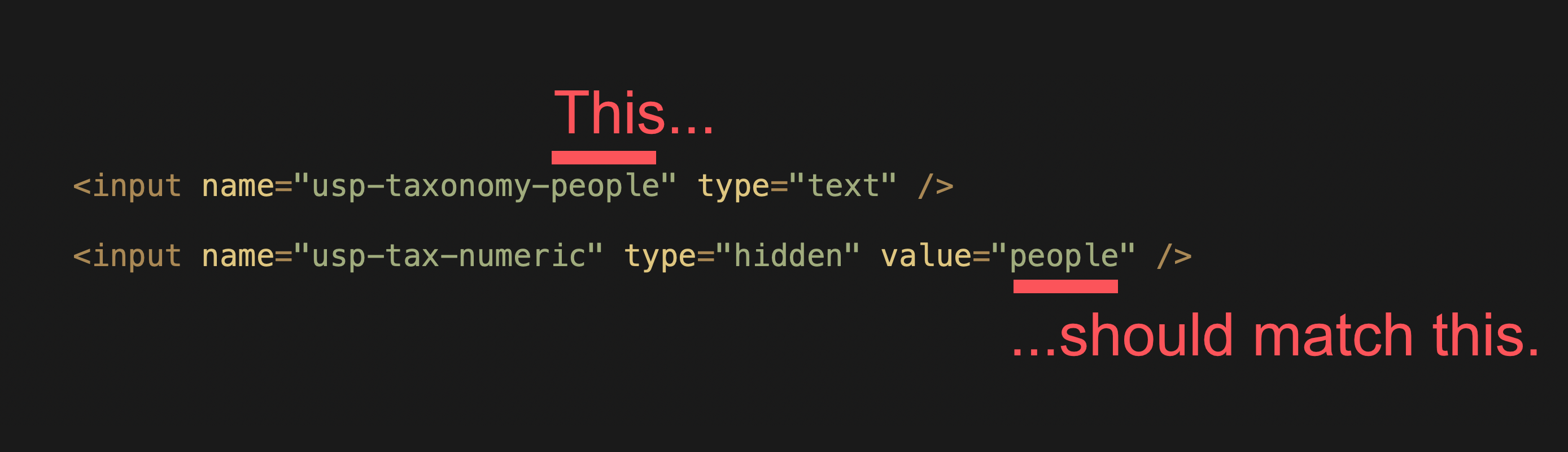
<input name="usp-tax-numeric" type="hidden" value="people" />Notice the value of the name attribute on the hidden field: people. That must match the last part of the name attribute in the visible text input, usp-taxonomy-people. Here is a graphic that shows more clearly what needs to match:
With this code in place, whenever the user enters a number, it will be treated as a term name. This technique works with any text-input taxonomy field(s).