Simple Ajax Chat Pro (SAC Pro) chat forms may be styled with one of six awesome themes, or you can “roll your own” theme however is desired. This blazing fast tutorial explains how to do it.
Change chat theme
To set the default (global) chat theme, visit the SAC Pro settings ▸ Appearance ▸ “Chat Theme”.
To set the chat theme for a specific form, add the chat_theme attribute to the [sacpro] shortcode:
[sacpro form_id="123" chat_theme="hero"]The chat_theme shortcode accepts the following values:
- Classic — like the chat form in the free version of SAC
- Dark — designed for themes with dark backgrounds and such
- Micro — displays small chat form optimized for tight places
- Giant — displays large chat form optimized for big spaces
- Hero — displays chat messages as speech balloons
- Synthetic — gets funky with custom fonts and styles (uses Google Fonts)
- Custom — lets you add your own form styles (see note below)
- Disable — displays the form markup only with no added styles
More attributes to customize your chat forms can be found in the SAC Pro shortcode reference.
Note about Custom Theme
When “Custom” is enabled for the “Chat Theme” option, you can add custom styles via your theme template. Inside of your theme, create a folder named /sacpro/. Then copy the CSS file, sacpro-custom.css from the SAC Pro /css/ directory. Paste that file into your theme’s /sacpro/ folder and customize the CSS/styles however you would like.
Screenshots
Here are some screenshots showing off the “Hero” and “Classic” chat themes. Click images to view full-size (opens new tab or window).
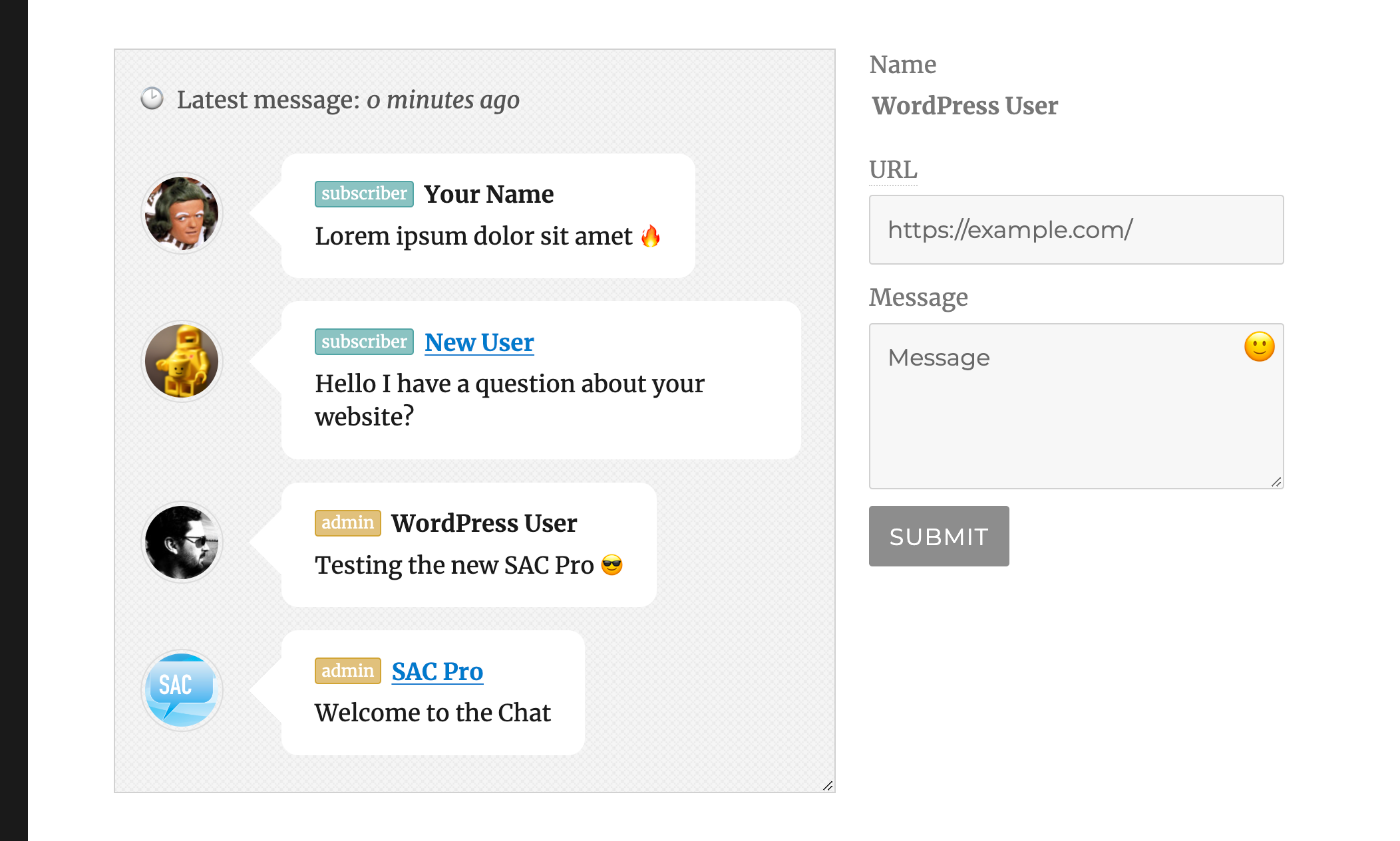
 Screenshot showing a chat room styled with the “Hero” theme. Displayed on WordPress’ “Twenty Sixteen” theme.
Screenshot showing a chat room styled with the “Hero” theme. Displayed on WordPress’ “Twenty Sixteen” theme.
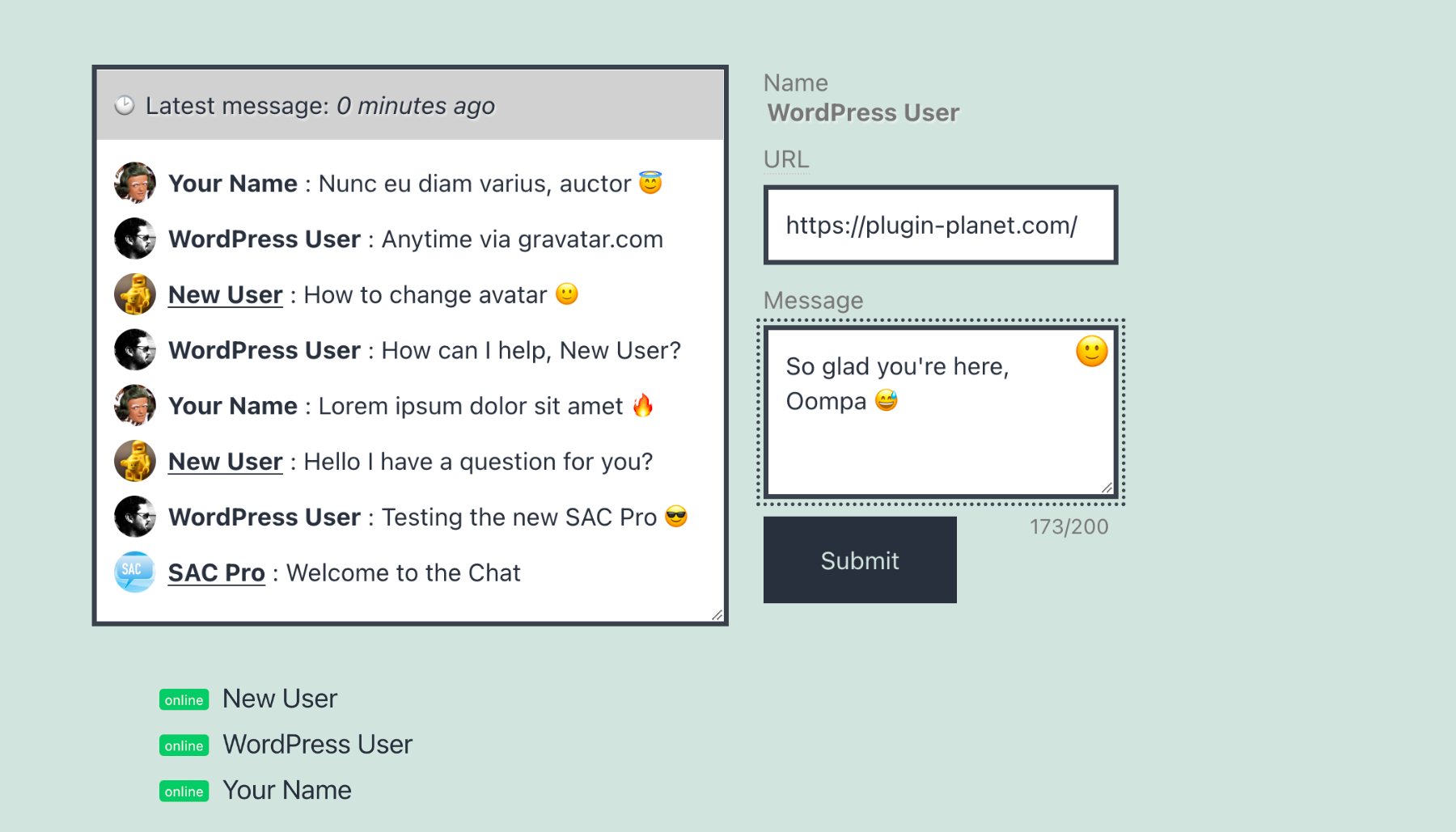
 Screenshot showing a chat room styled with the “Classic” theme. Displayed on WordPress’ “Twenty Twenty-One” theme.
Screenshot showing a chat room styled with the “Classic” theme. Displayed on WordPress’ “Twenty Twenty-One” theme.