Out of the box, Simple Ajax Chat Pro (SAC Pro) provides an online-users widget that displays the active (online) status of chat users. The online-users widget is simple to use, matches the design of any theme, and can be customized via shortcode attributes. Alternately, SAC Pro makes it possible to enable active-status indicators for chat users, little green dots that are displayed next to each user’s name in the chat box. This tutorial explains how to enable it with a few clicks.
Display status via online-users widget
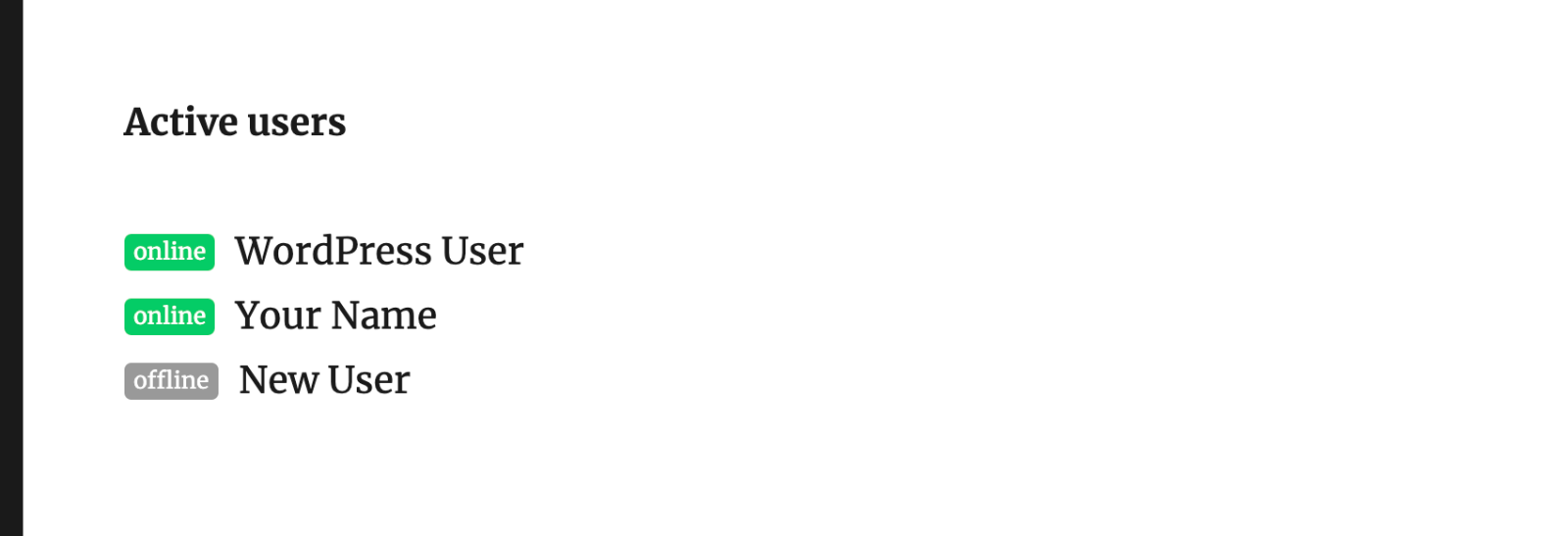
Out of the box, SAC Pro makes it easy to display an online-users widget for any chat form. The online-users widget is updated dynamically via Ajax, so it always displays the current active status of chat users. Depending on your theme, the widget looks something like this:
 Screenshot of the online-users widget displayed via the Twenty Sixteen theme
Screenshot of the online-users widget displayed via the Twenty Sixteen theme
Learn more about the online-users widget »
Display active-status next to user names
Instead of the online-users widget, you can display visual “online” indicators (e.g., little green “dot” icons) right next to user names in the chat window (see screenshots below). The active-status indicators work a bit differently than the online-users widget. While the online-users widget is updated dynamically (via Ajax), the active-status indicators are not. So that means the chat page needs to be reloaded in order for the correct active-status indicators to be displayed.
When would this be useful? The active status indicators are designed for single-run chat sessions where the user visits the chat, participates, and then exits. So if you’ve got such a form and prefer to display active-status icons (instead of the online-users widget), continue reading to learn how to enable it with a few clicks.
Enable active-status for all themes except “Hero”
For all chat themes except “Hero”. To enable active-status icons next to user names, visit the SAC Pro settings and go to the Appearance tab. Scroll down to “Custom Style” and add the following bit of CSS:
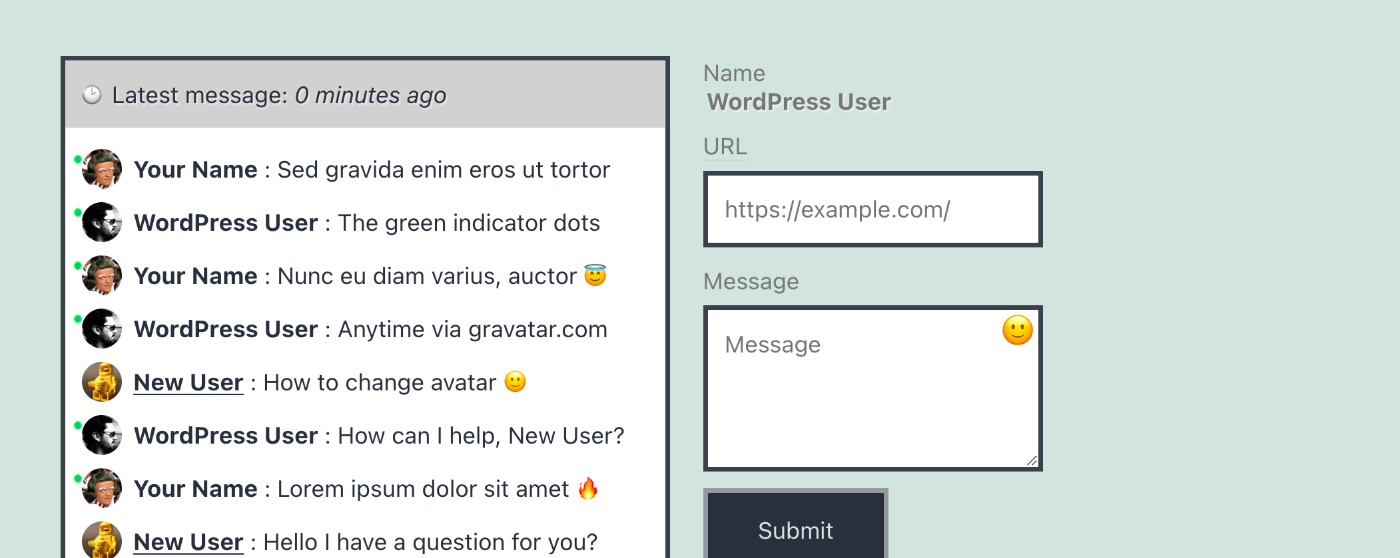
.sacpro-chats .sacpro-chat.sacpro-user-online .sacpro-chat-sep::before { display: block; }Save changes and done. After reloading your chat page on the front end, the active-status indicators should look similar to this:
 Screenshot of active-users indicators (displays as green dots for all chat themes except “Hero”)
Screenshot of active-users indicators (displays as green dots for all chat themes except “Hero”)
Enable active-status for the “Hero” theme
For the “Hero” theme. To enable active-status icons next to user names, visit the SAC Pro settings and go to the Appearance tab. Scroll down to “Custom Style” and add the following bit of CSS:
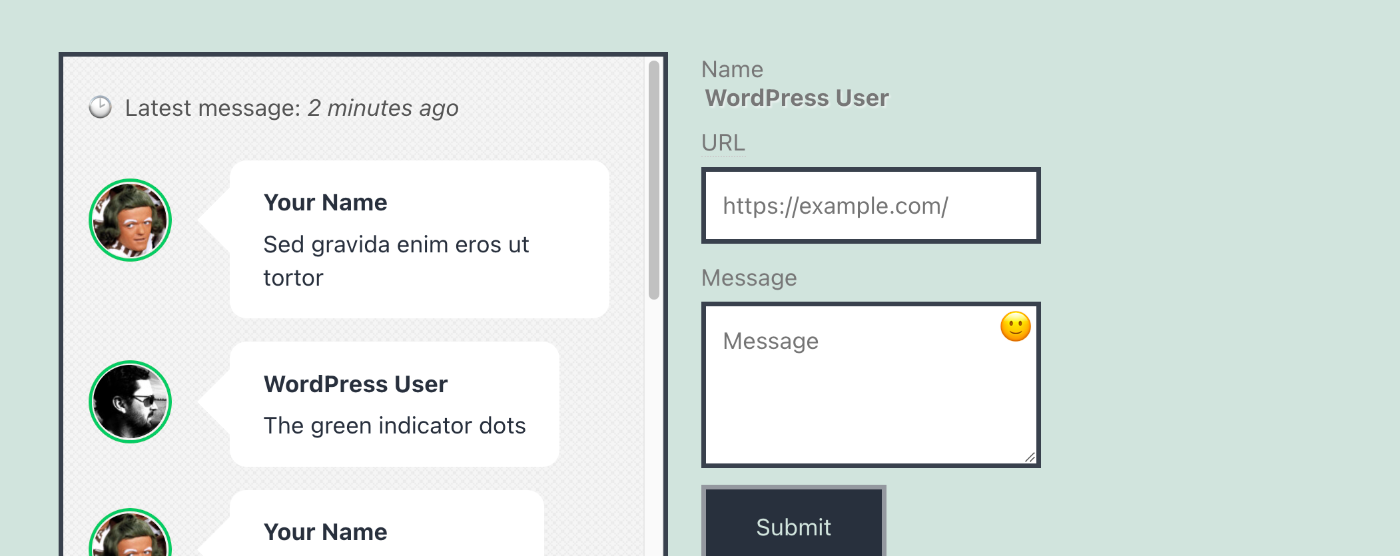
.sacpro-chats .sacpro-chat.sacpro-user-online .sacpro-chat-avatar, .sacpro-chats .sacpro-chat.sacpro-user-online .sacpro-chat-avatar-placeholder { padding: 1px; border: 2px solid #00CC66; }Save changes and done. After reloading your chat page on the front end, the active-status indicators should look similar to this:
 Screenshot of active-users indicators (displays as green rings for “Hero” theme)
Screenshot of active-users indicators (displays as green rings for “Hero” theme)
Bonus: change the update interval
By default, the active-status indicators display green if the user has been active within the past five (5) minutes. To change the interval, add the following function to your WordPress theme (or child theme) functions.php file (or add via simple custom plugin):
// SAC Pro - active-status interval
function sacpro_online_class_interval($minutes) {
return 5; // minutes
}
add_action('sacpro_online_class_interval', 'sacpro_online_class_interval');Then change the 5 to any number of minutes.