Learn how to add a custom radio field to any USP Form.
Step 1
Use the following code for your Custom Field definition:
field#input_radio|radio_inputs#Option 1:Option 2:Option 3|radio_checked#Option 1|desc#My LabelStep 2
Add the custom-field shortcode to your form, for example:
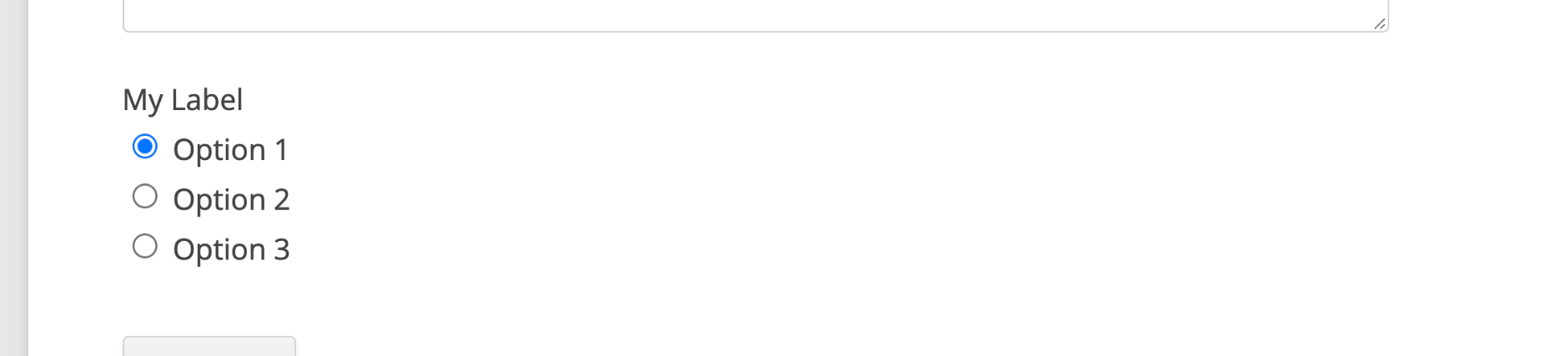
[usp_custom_field form="123" id="1"]After adding to your form and saving changes, something like this will be displayed on the front-end:

Note: To see a live example of a custom radio field, check out the “Starter” form demo, included in USP Pro version 2.3 and better (visit USP Forms ▸ “Starter Form Demo”).
Attributes
Here are the attributes available for custom radio fields:
- field — specifies the type of custom field
- radio_inputs — list of radio inputs
- radio_checked — specifies which radio input should be selected by default
- data-required — make the radio field required
- desc — adds a description/label to the group of radio inputs
View more custom-field attributes »